What happens when you access a webpage?
Table of Contents
Going to a website is something pretty much everyone does everyday. It just works and we don’t think about it much.
So what actually happens behind the scenes?
First you type in a URL or click on a link, and then the adventure begins!
Let’s suppose we typed in anuragdulapalli.com
Parsing the URL #
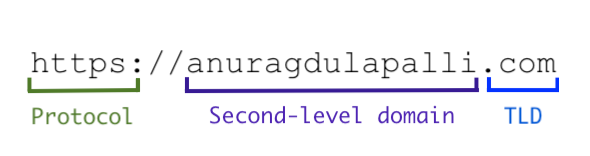
First, the browser will parse the URL. In our case, it will assume the protocol is HTTP by default and convert the URL into: http://anuragdulapalli.com. Some browsers will then upgrade that to HTTPS as well so it becomes https://anuragdulapalli.com

Resolving the URL #
The browser needs to translate the URL into an IP address. It will perform a Domain Name Resolution (DNS) query using a DNS “resolver”–this is a reusable intermediary.
The request will go to the Internet Service Provider (ISP) which will then contact its own managed DNS server.
There are a few sub-steps here.
Root nameserver #
There are thirteen root nameservers that every DNS resolver knows about. Any of these nameservers will accept the initial DNS request and tell the resolver to to seek a particular TLD nameserver.
TLD nameserver #
A TLD nameserver is responsible for information on all the domains matching a specific top-level domain (TLD). These can be .com, .org, and so forth.
The TLD nameserver will point the resolver to the authoritative nameserver for a domain.
Authoritative nameserver #
This is generally the last step in the DNS lookup. This nameserver knows the specific DNS record information for the domain.
If the DNS record is an “A record”, the resolver will now get a specific IP address.
Otherwise, if there is a CNAME record, then the resolver will get an alias domain… and have to perform a fresh DNS lookup for that domain.
Making a connection #
Now that we have the site address, the browser needs to connect to the site. The site could be hosted on a standard server or on a content delivery network (CDN).
TCP handshake #
Assuming we have a standard HTTP or HTTPS URL, the browser will try to connect using the Transmission Control Protocol (TCP) over IP.
This requires a handshake between the client (browser) and server:
- The client initiates the connection by sending a
SYN(synchronize) packet to the server. It also includes a random sequence numberx. - The server responds with a
SYN-ACK(synchronize-acknowledge) packet. It acknowledges the client’s request by sending backx + 1and sends its own random sequence numbery. - The client confirms the connection with an
ACKpacket by sending backy + 1. The client is ready at this point. - Once the server receives the last
ACKpacket, the server is also ready.
Acknowledgment Number = x+1 Client->>Server: ACK (Acknowledge) Note right of Client: Acknowledgment Number = y+1 Note over Client,Server: Connection Established
TLS handshake #
If we have an HTTPS URL, a Transport Layer Security (TLS) handshake is required after the TCP connection is established. This secures the connection through encryption:
- The client sends a
Client Hellomessage with supported TLS versions, cipher suites, and a random value. - The server responds with a
Server Hellomessage selecting the TLS version and cipher suite, plus its own random value. - The server sends its digital certificate for the client to verify.
- The client verifies the certificate and generates a pre-master secret, encrypting it with the server’s public key.
- Both client and server independently generate the same session keys from the pre-master secret.
- The client and server exchange
Finishedmessages to confirm the handshake was successful.
Fetching the site content #
Once the TCP connection is established. The browser will send an HTTP request to fetch the site content from the server. This is typically done via an HTTP GET method.
The server will then process the request and respond back with the HTML/CSS/JS and other assets that represent the web page.
Rendering the site #
After the browser has access to the site content, it will attempt to render it for display.
HTML and CSS #
First, the browser will parse and convert any received HTML into a Document Object Model (DOM). This represents the structure of the page.
Next, the browser similarly parses any CSS files into a CSS Object Model (CSSOM), which describe how to style the page.
These two representations are combined into a “render tree”.
JavaScript #
The browser content may include JavaScript (JS) code. Any JS that is declared to be executed immediately (vs. conditionally or async) will be executed. Depending on what the code does, running it may affect what the current render tree looks like.
Layout and painting #
Finally, the browser will calculate the actual sizes and positions of page elements. It will then paint the elements, add coloring, and include media (images and so forth).
🎉 Success! 🎉 #
Congratulations! The webpage is ready to use.